「Shi-Ka-Ku-I」の背景画像の差し替え方法
● 「Shi-Ka-Ku-I」フェイスの背景画像を差し替える場合は、
フェイスフォルダ(「shikakui_v302」フォルダ)の中にある、
「freeimage」フォルダ内の画像を差し替えると背景が変更できます。
● 以下の説明はfreeimageフォルダに入っているreadme.txtとほぼ同じ内容です。
フェイスフォルダ(「shikakui_v302」フォルダ)の中にある、
「freeimage」フォルダ内の画像を差し替えると背景が変更できます。
● 以下の説明はfreeimageフォルダに入っているreadme.txtとほぼ同じ内容です。
■freeimageフォルダの画像ファイルの説明
● waku.png

● bg.png

● suke_waku.png

● 「sample」フォルダ

「Shi-Ka-Ku-I」「Shi-Ka-Ku-I Albumart」用の枠画像ファイルです。
2種のフェイス両方で共通して使用されます。
自作の画像と差し替える場合は
『縦・横130×130ピクセル、PNG形式の画像』で作成してください。
透過PNGも使用できます。
2種のフェイス両方で共通して使用されます。
自作の画像と差し替える場合は
『縦・横130×130ピクセル、PNG形式の画像』で作成してください。
透過PNGも使用できます。
● bg.png

「Shi-Ka-Ku-I」「Shi-Ka-Ku-I Albumart」用の背景画像ファイルです。
2種のフェイス両方で共通して使用されます。
自作の画像と差し替える場合は
『縦・横120×120ピクセル、PNG形式の画像』で作成してください。
透過PNGも使用できます。
2種のフェイス両方で共通して使用されます。
自作の画像と差し替える場合は
『縦・横120×120ピクセル、PNG形式の画像』で作成してください。
透過PNGも使用できます。
● suke_waku.png

「Suke Shi-Ka-Ku-I」「Suke Shi-Ka-Ku-I Albumart」用の枠画像ファイルです。
2種のフェイス両方で共通して使用されます。
自作の画像と差し替える場合は
『縦・横130×130ピクセル、PNG形式の画像』で作成してください。
透過PNGも使用できます。
2種のフェイス両方で共通して使用されます。
自作の画像と差し替える場合は
『縦・横130×130ピクセル、PNG形式の画像』で作成してください。
透過PNGも使用できます。
● 「sample」フォルダ
waku.png・suke_waku.pngに使える130×130ピクセルの画像と
bg.pngに使える120×120ピクセルの画像があります。
また、背景画像の配置イメージサンプル(freeimage_sample.png)と、
元の背景画像と同じ内容のファイルも入っています。
bg.pngに使える120×120ピクセルの画像があります。
また、背景画像の配置イメージサンプル(freeimage_sample.png)と、
元の背景画像と同じ内容のファイルも入っています。
■画像の差し替えの前に
freeimageフォルダに以下の3つの画像ファイルを置いてあることを確認してください。
- waku.png
- bg.png
- suke_waku.png
■画像の差し替え方
- まずuLilithを終了するか他のフェイスに切り替えてください。
- 差し替えたい画像をfreeimageフォルダにコピーしてください。
- 元の画像(waku.png、bg.png、suke_waku.png)のファイル名を、 適当な別の名前に変えてください。
- (uLilithを起動してなければ起動して)フェイスを選択して変更完了です。
例:「image.png」を背景に使いたい(青文字が元の画像・赤文字が差し替える画像)
「Shi-Ka-Ku-I」フェイスが使用中でないことを確認してから
- まず「image.png」をfreeimageフォルダにコピー
- 次に元の「bg.png」を「bg----.png」と名前変更
(他のファイルと被らなければ何でもOK) - 最後に「image.png」を「bg.png」に名前変更
■元の画像に戻す場合
sampleフォルダの中の
コピーした3つのファイルを、先頭の_を消して
- _waku.png
- _bg.png
- _suke_waku.png
コピーした3つのファイルを、先頭の_を消して
- waku.png
- bg.png
- suke_waku.png
■仕様など
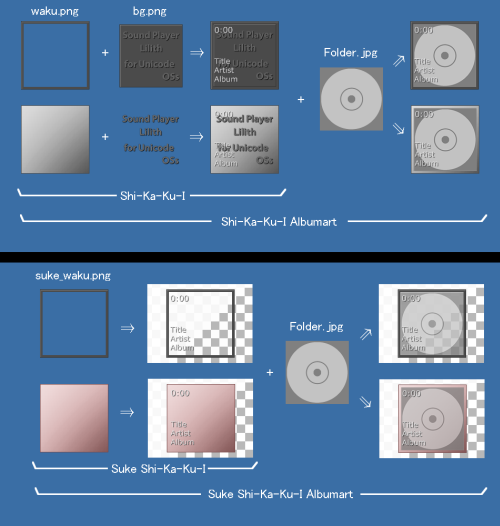
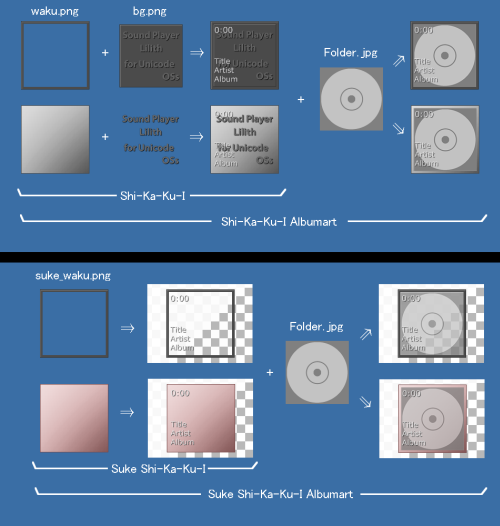
背景画像・枠画像の表示イメージは以下の画像のとおりです。(クリックで拡大)

● 「Shi-Ka-Ku-I」・「Shi-Ka-Ku-I Albumart」
● 「Suke Shi-Ka-Ku-I」・「Suke Shi-Ka-Ku-I Albumart」

● 「Shi-Ka-Ku-I」・「Shi-Ka-Ku-I Albumart」
waku.pngの上に重なってbg.pngが中央に表示されます。
そのため、waku.pngの中央部分は透過させる必要はありません。
bg.pngが透過全く無しの場合、
bg.pngがかぶってwaku.pngは外側5ピクセル分しか表示されません。
bg.pngに透過部分がある場合はその部分だけ下のwaku.pngが表示されます。
「Shi-Ka-Ku-I Albumart」のジャケット画像はbg.pngの上に同じ位置で120×120ピクセルで
全部覆い被さるように表示されますのでご注意ください。
そのため、waku.pngの中央部分は透過させる必要はありません。
bg.pngが透過全く無しの場合、
bg.pngがかぶってwaku.pngは外側5ピクセル分しか表示されません。
bg.pngに透過部分がある場合はその部分だけ下のwaku.pngが表示されます。
「Shi-Ka-Ku-I Albumart」のジャケット画像はbg.pngの上に同じ位置で120×120ピクセルで
全部覆い被さるように表示されますのでご注意ください。
● 「Suke Shi-Ka-Ku-I」・「Suke Shi-Ka-Ku-I Albumart」
枠部分のみ変更可能です。
「Suke Shi-Ka-Ku-I Albumart」のジャケット画像は
「Shi-Ka-Ku-I Albumart」と同じく
中央に120×120ピクセルで表示されますが、半透明表示になります。
ジャケット画像表示中は下のsuke_waku.pngにかぶって(半分透けて)見えてしまうため、
suke_waku.pngの中央部分120×120ピクセルは透過させたほうがよいでしょう。
※最初から入っているsuke_waku.pngと
sampleフォルダ内のwaku_blue・green・red・white・yellowは
中央部分を透過させてあります。
ジャケット画像のない「Suke Shi-Ka-Ku-I」のほうは
実はsuke_waku.pngは透過PNGを使わなくても全く問題はありません。
デフォルトのsuke_waku.pngでは透過PNG画像を使っているだけで、
透過なしの画像に差し替えると透けない普通のフェイスになります。
背景は1枚で十分、Albumart版は使わないという場合は
こちらのほうを画像を差し替えて使うのも一つの手かもしれません。
「Shi-Ka-Ku-I Albumart」と同じく
中央に120×120ピクセルで表示されますが、半透明表示になります。
ジャケット画像表示中は下のsuke_waku.pngにかぶって(半分透けて)見えてしまうため、
suke_waku.pngの中央部分120×120ピクセルは透過させたほうがよいでしょう。
※最初から入っているsuke_waku.pngと
sampleフォルダ内のwaku_blue・green・red・white・yellowは
中央部分を透過させてあります。
ジャケット画像のない「Suke Shi-Ka-Ku-I」のほうは
実はsuke_waku.pngは透過PNGを使わなくても全く問題はありません。
デフォルトのsuke_waku.pngでは透過PNG画像を使っているだけで、
透過なしの画像に差し替えると透けない普通のフェイスになります。
背景は1枚で十分、Albumart版は使わないという場合は
こちらのほうを画像を差し替えて使うのも一つの手かもしれません。
■その他
sampleフォルダの「blank_waku.png」と「blank_bg.png」は両方とも全面透明な画像ファイルです。
この2枚を組み合わせて背景・枠に使うと全体が透明なフェイスにすることができます。
この2枚を組み合わせて背景・枠に使うと全体が透明なフェイスにすることができます。